Sure, load time of any web-page makes an impact in its search rankings. Who needs a slow web? Even Google says "The web should be fast". Will you revisit a website which takes more than 5 seconds to load? I will not. Moreover, fast loading web pages enhance user experience. Visitors are the pillars of any successful blog. So, every blogger must take steps to speed up their blog load time. In this post, I have given some tips which would help you to load your Blogger blog faster.

Guidelines provided in this article were tested many times and is used by me in this blog. I have provided 2 URLs at the end of this post. Both of the URL contains the same content. One is optimized to load fast using the tips below and the other one is left as it is.
Eliminate render blocking Javascripts and CSS
This one is the major factor which could degrade your page speed. Render blocking is nothing but hindering the render of the page that means the main content of the page will be prevented from loading until Javascripts and CSS files are fully loaded.
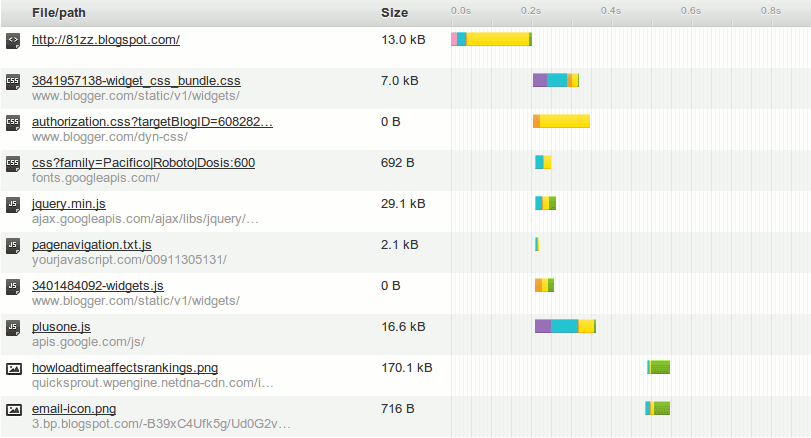
In other words, visitors of the particular page will only see a blank page until those files are loaded. To graphically illustrate what I have explained above, take a look at the below image. Image files (.png, .jpg, .gif) are the content of the page and Javascript, CSS files are the render blocking elements.

The appearance of colored bar in the timeline expresses the element is started to load in your browser. You won't see .js & .css files in your browser. All you could see is the content and the images. As you see in the above example, there are render-blocking elements in the page.
So, how to find the render blocking elements of any page? Head to Google's Pagespeed Insights and enter the URL you want to check, then click Analyse.
It will list all of the render blocking JS and CSS files of that page.
Note: Home page results may vary from Item page (content page). So, test both your home page and content page.
How to remove the render blocking elements?
If we can load the elements of the content along side with JS and CSS files, the problem is solved. Technically this method is called as Asynchronous loading aka Async.
Depending on the template you use and the widgets you load, this list may enlarge. But, the elements mentioned above are common for all. The most common blocking elements are Javascripts which has the following syntax.
<script src="LOCATION OF THE SCRIPT FILE" type="text/javascript"></script>
So to reduce the load time, all script files must be loaded Async. To load script files async use the following syntax.
<script src="LOCATION OF THE SCRIPT FILE" type="text/javascript" async></script>
As your CSS files are loaded with the template, you won't have any render blocking stylesheets other than default Blogger CSS.
Also see: How to improve pagespeed while displaying ads
Note: This method will work for all HTML 5 supported browsers. For wide range of compatibility you must optimize the code. Here are some pointers.
This method won't work for JS having callbacks. Eg: Recent posts, Related posts widgets and some ads.
Remove unwanted default Blogger CSS and JS
As you are using Blogger, you must see the following render blocking elements when you check your item page with PageSpeed Insights.
https://www.blogger.com/static/v1/widgets/3841957138-widget_css_bundle.css https://www.blogger.com/…&zx=e35e54c0-dccd-405f-aae8-731de51ebc0e https://www.blogger.com/static/v1/widgets/3401484092-widgets.js https://apis.google.com/js/plusone.js https://www.blogger.com/static/v1/jsbin/313381681-comment_from_post_iframe.js
If your are using a custom Blogger template, then the first 2 CSS files are unwanted. If you don't use Google plus comments in your blog then, you don't need the 3rd and 4th Javascript files. Last JS file is not needed, if you don't default blogger comments in your blog.
However I believe you are not using default Blogger template. So, you don't need the first two CSS files. There's no way you can remove that two CSS files as it is loaded default by Blogger. But, there is a workaround.
How to remove the unwanted CSS files
IMPORTANT NOTE: If you apply the following trick your layout will collapse and all gadgets will be listed in a single row when you check your layout using Blogger dashboard. But, nothing will happen to your overall site design. It will look like as it looked before you applied the trick. Later, I'll also tell you how to fix this.
Go to template → Edit HTML. Search for <b:skin>. Cut the CSS rules (everything) between <b:skin> and </b:skin>. Now paste it between <style type='text/css'> and </style>. That's all. Now copy the below code and paste it between <head> and </head> and save your template.
<style type="text/css"> <!-- /* <b:skin><![CDATA[*/]]></b:skin>
After executing the above steps, go to layout in Blogger dashboard, you would see a one row collapsed set of gadgets. Sure you can get it back. Just undo what we did above. That is delete the above code between <head> and </head>.
Cut the CSS rules you pasted between <style type='text/css'> and </style> and paste it between <b:skin> and </b:skin>. Go back to layout refresh one time. Gadgets would have been aligned properly.
How to remove widgets.js
If you don't use G+ comments, then you can also remove widgets.js from loading. All you have to do is search for </body> and replace it with the below code.
<!--</body> --> </body>
I found the above tricks somewhere in Google's product forums. So, I can't give proper credits for this trick.
Remove default wrench and quickedit Blogger icons from loading

You know that no of requests is directly proportional to the load time. Let's reduce some unwanted requests from our page. Go to pingdom, enter any URL of your blog post and select Test Now. After loading, search for wrench by pressing ctrl + F. If you could find wrench, it is loaded whenever a item page is requested. It might have been hidden using CSS styles when you view the web-page.
I know that many bloggers try to alt - tag their default blogger images which is a waste of time. Using this trick you could right away remove those images from your site.
But, a request is a request it could slow down your site a bit. How to cut it down? It's also an easy task. Just delete the following codes in your template no matter where it occurs.
After a quick Google search, I found that many sites instruct people to hide those wrench and quickedit icons using display: none css rule which is also useless. To successfully prevent those images from loading, simply remove the following codes from your template.
Note: Whenever you add a new widget, the first line of the following code is included. So, delete it from your template when you create a new widget from layout.
<b:include name='quickedit'/> <b:include data='post' name='postQuickEdit'/>
Reduce the number and size of the images as much as possible
Site speed also depends on page size. The greater the size of image you use in your contents the greater is the page size. So, reducing image size would help. I use the open source application GIMP to reduce the size of images. If you are going to use GIMP. This guide must help.
Also, define the height and width of the image in the image tag to increase the speed of image rendering. Assume, you have 100s of comments in a post, then 100 requests are made to load the photos (of commentators). So, you can even consider disabling commentator's image in your Blogger template.
Don't use Custom fonts
Custom fonts may look good, but they are also render blocking elements. Custom fonts also causes FOUT problem. Use simple fonts like Arial, Helvetica, Georgia, Verdana, serif, sans-serif in your blog. The fonts listed above renders quick in browsers and don't need any stylesheets or JS.
If you want to use custom fonts, take a look at the guide on tips to make Google fonts load faster.
Load scripts on required pages only
Loading unwanted scripts in a page is useless. You can use Blogger conditional tags to load the scripts on appropriate pages.
For example, you need not load page navigation script in item pages. So, you can use the following code to block it from loading when an item page or static page loads. Hence the script runs only when home page is requested.
<b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.pageType != "static_page"'> <script>YOUR PAGE NAVIGATION SCRIPT</script> </b:if> </b:if>
Here a detailed post about how to use Blogger conditional tags.
Results
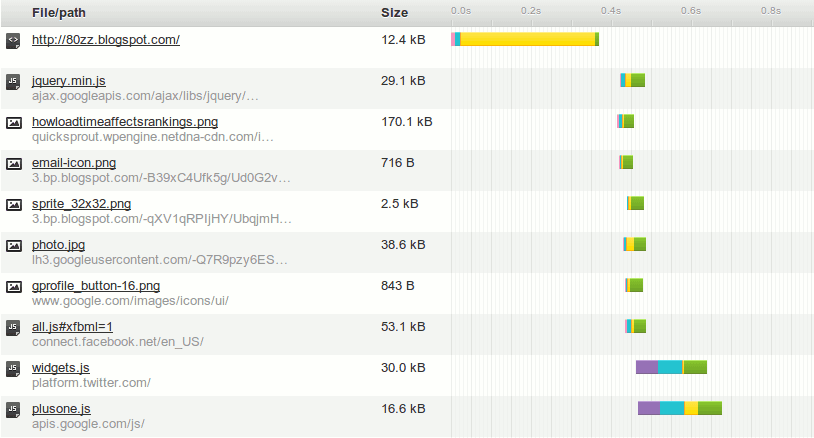
After applying all the above tricks, now the waterfall chart becomes,

The above image clearly explains that all the render blocking elements are eliminated and they are made to load async.
Explanation: Take a closer look at the image, the image files (png, jpg) are loaded along side with the other JS. Look at the table below, for the results.
| Before Optimization | After Optimization | |
| URL | http://81zz.blogspot.in/2014/06/test-post-before-optimization.html | http://80zz.blogspot.in/2014/06/test-post-after-optimization.html |
| PageSpeed Insights | Mobile: 69 Desktop: 85 | Mobile: 94 Desktop: 86 (Blogger comments enabled) 93 (Blogger comments disabled) |
| Pingdom | Grade: 80 Requests: 54 Load time: 1.83s Page Size: 673.3KB | Grade: 82 Requests: 45 Load time: 1.19s Page Size: 585.8KB |
| GTmetrix | Page Speed Grade: 92% YSlow Grade: 78% Page load time: 2.61s Total page size: 1.2MB Total # of requests: 52 | Page Speed Grade: 95% YSlow Grade: 82% Page load time: 1.46s Total page size: 900KB Total # of requests: 39 |
| WebPagetest (Tested using Chrome) | Load time: 3.358s | Load time: 2.611s |
It's the perfect time to tell my story. I used to get 1000 visitors (95% from Google) per day to this blog. Before a month, I started to serve Adversal ads. I used their codes right above every blog post. It was not made to load async. So, every time when an user visit my blog their ad took about 2 seconds to load and in that mean time all everyone could see was the title of the post.
Day by day no of visitors coming to my blog reduced. After a week, it became 600/day (same 95% from Google). Then, I worked on the ad code. I made it load in an iframe (after all the page elements are loaded). After someday, my Google traffic became what it was before serving ads. So, page load time is mandatory at least for all new blogs. For perfect optimization, consider everything (i.e) No of requests, Page size, Size and no of images used..etc.
I shared my work. If you have doubts, test it on your own using the URLs provided above. Do read the content inside that article too. What are all the tricks you do to make your blog faster?
